このブログではコードを表示するのにWordPressのプラグインのCodeColorerを使っています。
表示幅を400pxにしていたのでスマートフォンなど幅の狭いデバイスで見ると右にはみ出していました。
レスポンシブにしたいと思ったのですがGoogleで調べても全く情報がありません。
そこで思い付きで次のようにしたら、うまくできたのでメモしておきます。
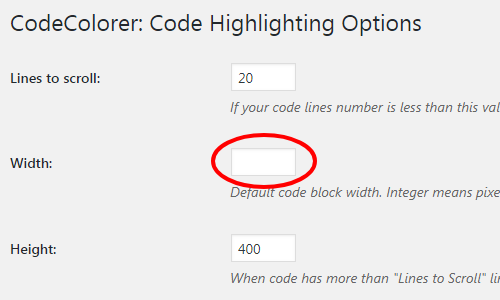
- WordPressのダッシュボードで 設定 – CodeColorer を選択。
- Widthの欄を空にする。
- Save Options ボタンをクリック。

Widthに数値を入れるとその幅で固定されてしまいますが、指定しないと親要素の幅に合わせて表示されるようです。つまり「100%」と同じです。
本当はこの設定画面で「100%」としたいところですが数値しかセットできませんでした(数値はピクセルとされるようです)。
とりあえずこの設定でしばらくやってみようと思います。



コメント