 Tool
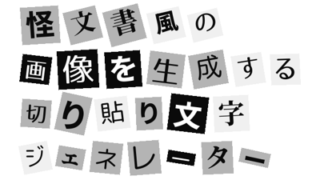
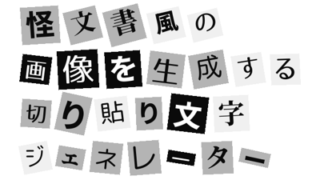
Tool 怪文書風の画像を生成する「切り貼り文字ジェネレーター」
怪文書風の画像、映画の脅迫文風の文字列画像を生成するツールを作りました。
 Tool
Tool  Tool
Tool  Tool
Tool  Tool
Tool  Tool
Tool  Tool
Tool  Tool
Tool  Tool
Tool  Tool
Tool  Tool
Tool