 Mac
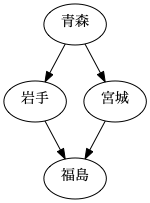
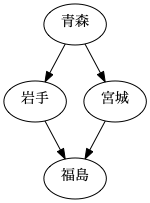
Mac MacでGraphvizを使う方法
MacでDOT言語を使う方法を調べました。Graphvizをインストールする方法をメモしておきます。
 Mac
Mac  デジタル
デジタル  デジタル
デジタル  デジタル
デジタル  フリーソフト
フリーソフト  デジタル
デジタル  マイクロソフト
マイクロソフト  マイクロソフト
マイクロソフト  フリーソフト
フリーソフト