VSCodeはコーディングに最適ですが、私は普通の文章を書く際にも使っています。
Markdownエディタとして使えるので便利ですが問題が一つあります。
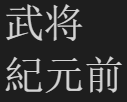
デフォルトのまま、日本語を使うと次のようになります(Windows)。

旧字体になる漢字があるのです。
また漢字は明朝ですが英数字とカタカナ、ひらがながゴシックになります。
これは結構、気持ちが悪いです。
フォントファミリーの設定
メニューの File – Preferences – User Settings を選択するとsettings.jsonが開きます。これを編集することで設定ができます。
フォントをMSゴシックにする場合は次のようにします。
// Place your settings in this file ...
{
"editor.fontFamily": "MS Gothic"
}
{
"editor.fontFamily": "MS Gothic"
}

デフォルトです。
英数字は等幅ですが、日本語が等幅ではありません。ゴシックと明朝がまじります。

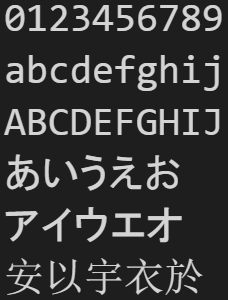
明朝体です。設定は「MS Mincho」とします。
英数字、日本語とも等幅になります。
いい感じですが、実際に編集作業で使うと読みにくいです。

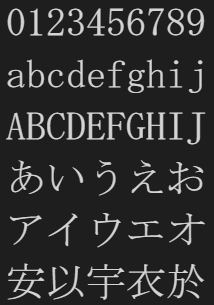
ゴシック体です。設定は「MS Gothic」とします。
編集作業で使っても読みやすいです。
フォントサイズの設定
フォントサイズは次のように設定します。
フォントをMSゴシックに、フォントサイズを40にする場合です。
カンマで区切っている点に注意してください。
// Place your settings in this file ...
{
"editor.fontFamily": "MS Gothic",
"editor.fontSize": 40
}
{
"editor.fontFamily": "MS Gothic",
"editor.fontSize": 40
}
行の折り返しの設定
ついでに行の折り返しについて紹介します。
デフォルトでは300字で折り返すようになっているようです。私の環境では右にはみ出してしまいます。
次のように設定を「0」にするとウィンドウ幅に合わせて折り返します。
// Place your settings in this file ...
{
"editor.wrappingColumn": 0
}
{
"editor.wrappingColumn": 0
}



コメント