VSCodeにはスニペット機能があります。
Macの場合について書きますが、Windowsでもほぼ同じはずです。
shift+command+Pを押して「snippet」と入力。
ユーザースニペットの構成を選択。
目的の言語を選択。ここではHTMLにします。
html.jsonが開く。
使いたい文字列をセット。
保存。
今回は次のようにセットしました。Bulmaでテキストボックスを使う場合の文字列です。
{
"bulma":{ //スニペットの名前
"prefix":"bulma", //これを入力すると候補に現れる
"body":[ //セットしたい文字列
"<div class="field">",
"<label class="label">ラベル</label>",
"<div class="control">",
"<input class="input" type="text" placeholder="プレースホルダー">",
"</div>",
"<p class="help">これがヘルプテキスト。</p>",
"</div>"
],
"description": "Bulma" //説明
}
}
"bulma":{ //スニペットの名前
"prefix":"bulma", //これを入力すると候補に現れる
"body":[ //セットしたい文字列
"<div class="field">",
"<label class="label">ラベル</label>",
"<div class="control">",
"<input class="input" type="text" placeholder="プレースホルダー">",
"</div>",
"<p class="help">これがヘルプテキスト。</p>",
"</div>"
],
"description": "Bulma" //説明
}
}
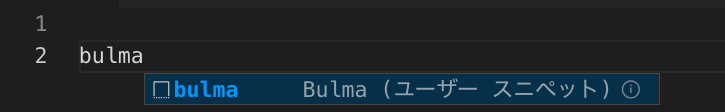
通常通りにVSCodeで「bulma」と入力するとスニペットが候補として現れます。これを選択します。




コメント