MacでDOT言語を使う方法を調べました。Graphvizをインストールする方法をメモしておきます。
Homebrewをインストール
方法はいくつかあるようですが、Homebrewを使う方法を使いました。
macOS用パッケージマネージャー — Homebrew(リンク切れ)
書かれているスクリプトをターミナルに貼って実行します。
途中、Macのパスワードを入力する部分がありますが、基本的には一本調子です。かなり時間がかかります。
終わると「Installation successful!」と表示されます。
試しにターミナルで「$ brew help」を実行してヘルプ(「Example usage」など)が表示されたら成功です。
Graphbizをインストール
ターミナルで「$ brew install graphviz」を実行します。
DOTを表示
適当なフォルダに次のように書いて「sample.dot」として適当なフォルダに保存します。
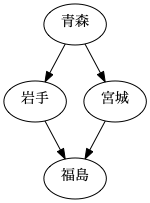
青森->岩手;
青森->宮城;
岩手->福島;
宮城->福島;
}
ターミナルでそのフォルダに移動します。
ターミナルで「$ dot -T png sample.dot -o sample.png」を実行します。
sample.pngという画像ファイルが生成されています。
ターミナルで「$ open sample.png」を実行すると画像ファイルが開きます。

日本語でも問題なく表示されました。
VS Codeで使う
VS Codeの拡張機能を使うとDOTをプレビューできます。
DOTを図で表示するだけならば上述の方法よりこちらのほうが簡単です。
Graphviz language support
拡張機能の「Graphviz (dot) language support for Visual Studio Code」を使うとVS Code上でDOTを表示することができます。
- 左の拡張機能アイコンをクリック。(shift+command+X)
- 「dot」を検索。
- 右側に拡張機能「Graphviz (dot) language support for Visual Studio Code」が表示されるので「インストール」をクリック。
拡張子がdotのファイルを編集するとキーワードが色分けして表示されます。
右上の「その他の機能」アイコンをクリックして「Open Preview to the Side」を選択するとプレビューが表示されます。
Graphviz Markdown Preview
拡張機能の「Graphviz Markdown Preview」を使うとMarkdown内でDOTを使うことができます。
- 左の拡張機能アイコンをクリック。(shift+command+X)
- 「Graphviz Markdown Preview」を検索。
- 右側に拡張機能「Graphviz Markdown Preview」が表示されるので「インストール」をクリック。
次のようにMarkdown内に書くとプレビューで図が表示されます。
digraph{
青森->岩手;
青森->宮城;
岩手->福島;
宮城->福島;
}
```


コメント