EmmetはHTMLのタグの入力を簡単にする仕組みです。
Emmet Documentation
各種のテキストエディタにインストールすることができます。
今回はSublimeText3にインストールしてみます。
Package Controlをインストール
まず、Package Controlをインストールします。これを入れておくと今後、プラグインのインストールが簡単にできます。
次のページに行きます。
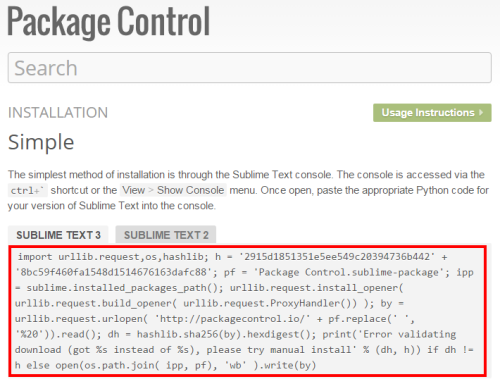
Installation – Package Control
「SUBLIME TEXT 3」の部分のコードをコピーします。

- SublimeTextを起動。
- メニューのView-Show Consoleを選択。
- 最下部に入力欄(コンソール)が表示される。
- コピーしたコードをペーストしてEnter。
- SublimeTextを再起動。
Emmetをインストール
- メニューのTools-CommandPaletteを選択。
- Package Control:Install Packageを選択。※「install」などと入力して探すこともできます。
- Emmetを選択。※「emmet」などと入力して探すこともできます。
これでEmmetが使えます。
Emmetの使い方
色々なことができますが、基本中の基本を一つだけ。
- 「h1」と入力。
- カーソルが「h1」の右側にある状態で、Ctrlを押しながらEを押す。
- 「<h1></h1>」に置き換わる。


コメント