PythonでStreamlitを使うとHTMLを知らなくてもウェブページを作ることができます。
基本
インストールは次のとおりです。
pip install streamlit
次のように書きます。sample.pyとします。
import streamlit as st
st.title("これがタイトル")
st.title("これがタイトル")
コンソールで次のように入力します。
streamlit run sample.py
ブラウザにウェブページとして表示されます。
テキスト
titleはh1に相当します。
headerはh2、subheaderはh3に相当します。
textはpreに相当します。通常の文章はwriteを使うと良いようです。
latexが簡単に使えます。
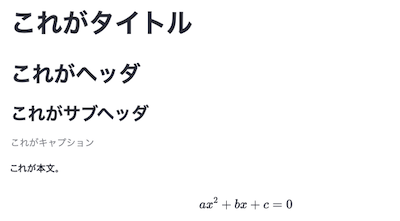
st.title("これがタイトル")
st.header("これがヘッダ")
st.subheader("これがサブヘッダ")
st.caption("これがキャプション")
st.text("これが本文。")
st.latex("ax^2+bx+c=0")
st.header("これがヘッダ")
st.subheader("これがサブヘッダ")
st.caption("これがキャプション")
st.text("これが本文。")
st.latex("ax^2+bx+c=0")

マークダウン
st.markdown("""
# 見出し1
本文。
- リスト
- リスト
1. リスト
2. リスト
""")
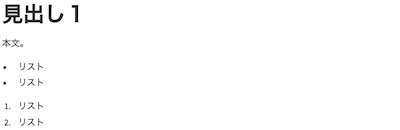
# 見出し1
本文。
- リスト
- リスト
1. リスト
2. リスト
""")

コード
st.code("a = 1", language="python")
st.code("$a = 1;", language="php")
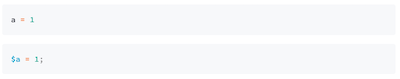
st.code("a = 1", language="python")
st.code("$a = 1;", language="php")
st.code("$a = 1;", language="php")

テーブル
df = pd.DataFrame({
"一番目":[1, 2, 3, 4],
"二番目":[10, 20, 30, 40]})
st.dataframe(df)
st.table(df)
df = pd.DataFrame({
"一番目":[1, 2, 3, 4],
"二番目":[10, 20, 30, 40]})
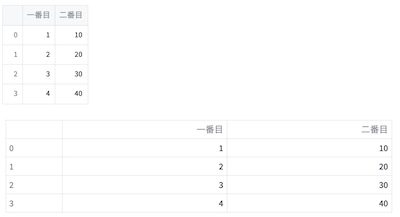
st.dataframe(df)
st.table(df)
"一番目":[1, 2, 3, 4],
"二番目":[10, 20, 30, 40]})
st.dataframe(df)
st.table(df)

測定値
st.metric(label="得点", value="95", delta="10")
col1, col2, col3 = st.columns(3)
col1.metric("国語", "80", "5")
col2.metric("算数", "90", "10")
col3.metric("理科", "75", "-15")
col1, col2, col3 = st.columns(3)
col1.metric("国語", "80", "5")
col2.metric("算数", "90", "10")
col3.metric("理科", "75", "-15")

JSON
json_str = '{"date":"2022-1-15","data":[{"id":1,"pref":"北海道"}]}'
st.json(json_str)
json_obj = {"date":"2022-1-15", "data":[{"id":1, "pref":"北海道"}]}
st.json(json_obj)
st.json(json_str)
json_obj = {"date":"2022-1-15", "data":[{"id":1, "pref":"北海道"}]}
st.json(json_obj)

Graphviz(DOT)
st.graphviz_chart("""
digraph{
東京->神田->御茶ノ水
東京->有楽町
}
"""
)
digraph{
東京->神田->御茶ノ水
東京->有楽町
}
"""
)

チャート(グラフ)
import numpy as np
chart_data = pd.DataFrame({
"アフリカゾウ":[3, 4, 2, 4],
"いのしし":[5, 1, 4, 0.5],
"牛":[1, 4.5, 1, 4.5]
})
st.line_chart(chart_data)
st.area_chart(chart_data)
st.bar_chart(chart_data)
chart_data = pd.DataFrame({
"アフリカゾウ":[3, 4, 2, 4],
"いのしし":[5, 1, 4, 0.5],
"牛":[1, 4.5, 1, 4.5]
})
st.line_chart(chart_data)
st.area_chart(chart_data)
st.bar_chart(chart_data)



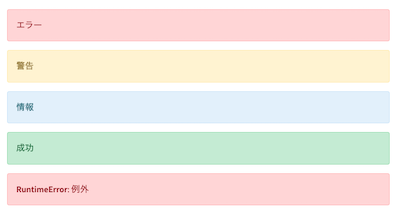
ステータス
st.error("エラー")
st.warning("警告")
st.info("情報")
st.success("成功")
e=RuntimeError("例外")
st.exception(e)
st.warning("警告")
st.info("情報")
st.success("成功")
e=RuntimeError("例外")
st.exception(e)

データエディタ
data_editorを使うと編集できるテーブルが使えます。
値の編集、行の削除・追加、CSVの出力などができます。
import streamlit as st
import pandas as pd
st.title("Data Editor")
df = pd.DataFrame(
{
"郵便番号": ["959-1981", "350-2229", "468-0835"],
"都道府県": ["新潟県", "埼玉県", "愛知県"],
"住所": [
"阿賀野市大池町1-9-12",
"鶴ヶ島市荒谷5-1-21",
"名古屋市天白区橘620",
],
"姓": ["斉藤", "奥山", "岸田"],
"名": ["幸男", "裕子", "由実"],
}
)
edited_df = st.data_editor(df, num_rows="dynamic")
import pandas as pd
st.title("Data Editor")
df = pd.DataFrame(
{
"郵便番号": ["959-1981", "350-2229", "468-0835"],
"都道府県": ["新潟県", "埼玉県", "愛知県"],
"住所": [
"阿賀野市大池町1-9-12",
"鶴ヶ島市荒谷5-1-21",
"名古屋市天白区橘620",
],
"姓": ["斉藤", "奥山", "岸田"],
"名": ["幸男", "裕子", "由実"],
}
)
edited_df = st.data_editor(df, num_rows="dynamic")




コメント