「mermaid.js」はフローチャートなどが作成できるライブラリです。
GitHub - mermaid-js/mermaid: Generation of diagrams like flowcharts or sequence diagrams from text in a similar manner as markdown
Generation of diagrams like flowcharts or sequence diagrams from text in a similar manner as markdown - mermaid-js/merma...
graph TD;
青森-->岩手;
青森-->宮城;
岩手-->福島;
宮城-->福島;
青森-->岩手;
青森-->宮城;
岩手-->福島;
宮城-->福島;
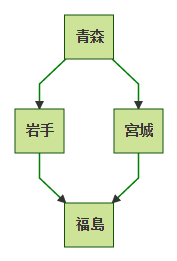
このように書くと次のようなフローチャートが描けます。

これを簡単に試せるソフトが「Haroopad」です。Windows版、Mac版、Linux版があります。
Haroopad – The Next Document processor based on Markdown
バージョン0.13からDiagram機能が使えるようになり、これにmermaid.jsが対応しています。
基本的にはMarkdownエディタです。
左側にMarkdown記法でテキストを書くと右側に変換された結果がリアルタイムに表示されます。
そして独自の記法を使うとフローチャートが作れます。
「“`mermaid」で書き始めて「“`」で書き終えます。
```mermaid
graph TD;
青森-->岩手;
青森-->宮城;
岩手-->福島;
宮城-->福島;
```
graph TD;
青森-->岩手;
青森-->宮城;
岩手-->福島;
宮城-->福島;
```
このように書きます。日本語も使えます。
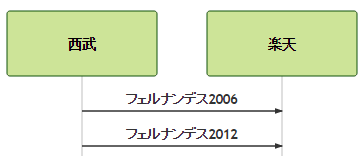
次のようなシーケンス図も作れます。

記法で使われる記号をそのまま表示するには前に半角バックスラッシュ(\\)を付けます。
コードをそのまま表示するには半角チルダ3個(\~~~)の行で挟みます。
とても便利なHaroopadですが、難点がいくつかあります。いや、いくつもあります。
- ヘルプが韓国語でまったく意味が分からない。
- ウィンドウの位置やサイズが勝手に変わる。
- 図を二つ以上使うと正しく表示されないことがある。保存して再度、開くと正しく表示される。
他にも怪しい挙動がいくつか。
いずれ改善されるとは思いますが。



コメント