タブでページを切り替える方法です。
自力で作ることができたのでメモとして残しておきます。
JavaScriptを使っています。
ただしjQueryは使っていません。
作りたいもの
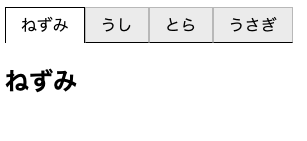
作りたいのは次のようなページです。
タブを押すとそのページが表示されます。

コード
HTMLとJavaScriptです。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>タブ</title>
<style>
.menu {
display: flex;
margin-bottom: 15px;
cursor: pointer;
}
.tab {
border: solid 1px silver;
border-bottom: solid 1px black;
background-color: #eeeeee;
padding: 5px 15px;
}
.selected {
border: solid 1px black;
border-bottom: none;
background-color: white;
}
</style>
</head>
<body>
<div class="menu">
<div class="tab">ねずみ</div>
<div class="tab">うし</div>
<div class="tab">とら</div>
<div class="tab">うさぎ</div>
</div>
<div class="content">
<h2>ねずみ</h2>
</div>
<div class="content">
<h2>うし</h2>
</div>
<div class="content">
<h2>とら</h2>
</div>
<div class="content">
<h2>うさぎ</h2>
</div>
<script>
show_tab(0);
show_content(0);
tabs = document.querySelectorAll(".tab");
tabs.forEach(function(tab) {
tab.onclick = function() {
tab_index = [].slice.call(tabs).indexOf(tab);
show_tab(tab_index);
show_content(tab_index);
}
});
function show_tab(tab_index) {
tabs = document.querySelectorAll(".tab");
tabs.forEach(function(tab) {
tab.classList.remove("selected");
});
tabs[tab_index].classList.add("selected");
}
function show_content(tab_index) {
divs = document.querySelectorAll(".content");
divs.forEach(function(div) {
div.style.display = "none";
});
divs[tab_index].style.display = "block";
}
</script>
</body>
</html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>タブ</title>
<style>
.menu {
display: flex;
margin-bottom: 15px;
cursor: pointer;
}
.tab {
border: solid 1px silver;
border-bottom: solid 1px black;
background-color: #eeeeee;
padding: 5px 15px;
}
.selected {
border: solid 1px black;
border-bottom: none;
background-color: white;
}
</style>
</head>
<body>
<div class="menu">
<div class="tab">ねずみ</div>
<div class="tab">うし</div>
<div class="tab">とら</div>
<div class="tab">うさぎ</div>
</div>
<div class="content">
<h2>ねずみ</h2>
</div>
<div class="content">
<h2>うし</h2>
</div>
<div class="content">
<h2>とら</h2>
</div>
<div class="content">
<h2>うさぎ</h2>
</div>
<script>
show_tab(0);
show_content(0);
tabs = document.querySelectorAll(".tab");
tabs.forEach(function(tab) {
tab.onclick = function() {
tab_index = [].slice.call(tabs).indexOf(tab);
show_tab(tab_index);
show_content(tab_index);
}
});
function show_tab(tab_index) {
tabs = document.querySelectorAll(".tab");
tabs.forEach(function(tab) {
tab.classList.remove("selected");
});
tabs[tab_index].classList.add("selected");
}
function show_content(tab_index) {
divs = document.querySelectorAll(".content");
divs.forEach(function(div) {
div.style.display = "none";
});
divs[tab_index].style.display = "block";
}
</script>
</body>
</html>



コメント