行数の多い表は見出しを固定したほうが見やすいです。
HTMLで表の見出しを固定する方法です。
見出し部分をtheadタグで挟みます。
styleを次のようにします。
thead{
position: sticky;
top: 0;
}
position: sticky;
top: 0;
}
これで見出しが固定されます。
スクロールしたときに行と見出しが重なるのが見にくい場合は見出しの背景色を設定するとよいです。
次のようにします。
thead{
position: sticky;
top: 0;
background: white;
}
position: sticky;
top: 0;
background: white;
}
タグに埋め込むこともできます。
<thead style="position:sticky;top:0;background:white;">
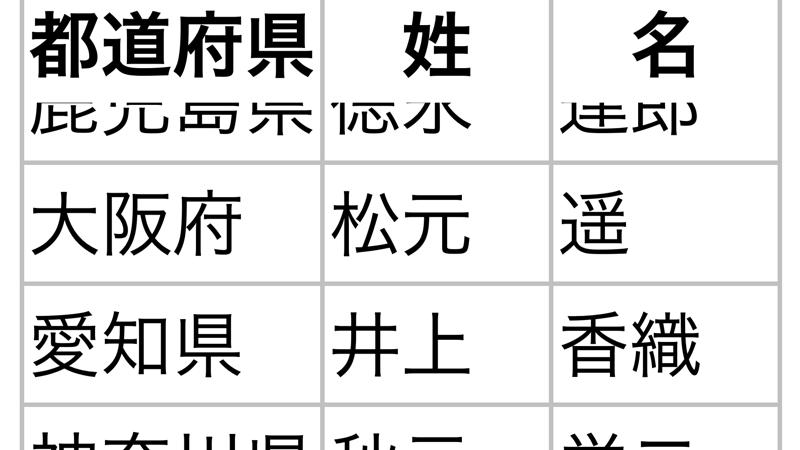
使用例を示します。


コメント