Google Fontsの使い方を紹介します。
今では日本語フォントが増えてきてとても使いやすくなっています。
Potta Oneという日本語フォントを例にします。
Google Fonts のサイトを開きます。
Browse Fonts – Google Fonts
使いたいフォントを探します。
クリックするとそのフォントのページが開きます。

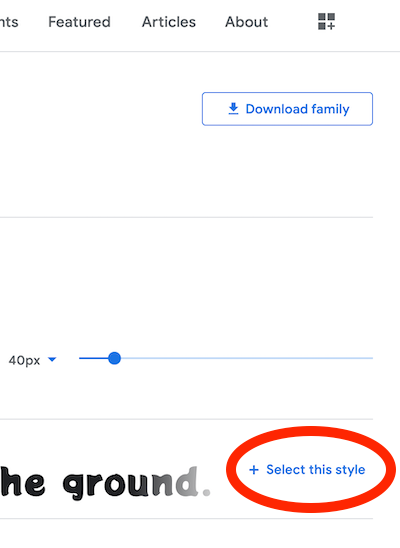
Stylesのところにある「+ Select this style」をクリックします。

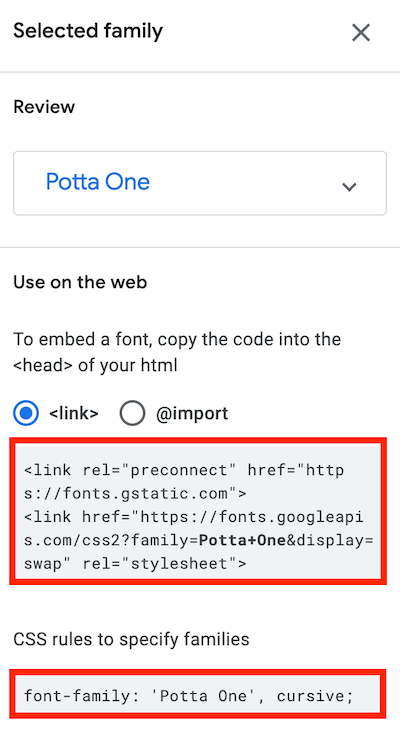
リンク用文字列とCSS文字列を取得します。
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Potta+One&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Potta+One&display=swap" rel="stylesheet">
font-family: 'Potta One', cursive;

HTMLを書きます。
headタグの中にリンク用文字列をコピペします。
styleタグの中に次のように書きます。
「body{CSS文字列}」
HTMLの全体は次のとおりです。
<html>
<head>
<meta charset="utf-8">
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Potta+One&display=swap" rel="stylesheet">
<style>
body{font-family:"Potta One"}
</style>
</head>
<body>
<h1>吾輩は猫である</h1>
<p>吾輩は猫である。名前はまだ無い。</p>
<p>どこで生れたかとんと見当がつかぬ。何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。吾輩はここで始めて人間というものを見た。</p>
</body>
</html>
<head>
<meta charset="utf-8">
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Potta+One&display=swap" rel="stylesheet">
<style>
body{font-family:"Potta One"}
</style>
</head>
<body>
<h1>吾輩は猫である</h1>
<p>吾輩は猫である。名前はまだ無い。</p>
<p>どこで生れたかとんと見当がつかぬ。何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。吾輩はここで始めて人間というものを見た。</p>
</body>
</html>
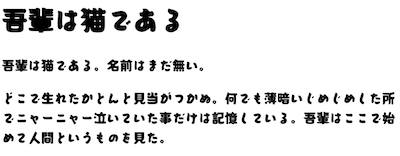
ブラウザで表示すると次のとおりとなります。




コメント