HTMLで長い文字列を右端で切って省略して表示する方法です。
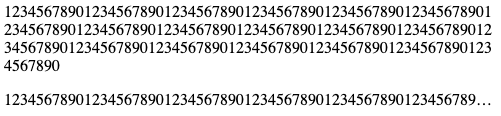
下の図のように長い文字列を切って右端に省略記号を付けます。

基本
CSSで対応できます。
下のとおりとします。classがsampleであるものに対して適用するケースです。
.sample {
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
応用
省略した部分を元に戻したい場合はJavaScript(jQuery)を使います。
HTML
<p class="long">123456789012345678901234567890123456789012345678901234567890</p>
CSS
.long {
word-wrap: break-word;
cursor: pointer;
}
.ellipsis {
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
word-wrap: break-word;
cursor: pointer;
}
.ellipsis {
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
JavaScript(jQuery)
$(".long").click(function() {
$(this).toggleClass("ellipsis");
});
$(this).toggleClass("ellipsis");
});
classをlongとします。
longとellipsisというclassに対するstyleを用意します。
toggleClassは指定したclassがなければ追加、あれば削除します。
このようにすると最初は省略されて表示されますがクリックすると全体が表示されます。
詳しくはサンプルを見てください。


コメント