配列は複雑になると構造が分かりにくくなります。
PHPにはprint_rという関数があり、配列を見やすく表示することができます。
JavaScriptにはそのような関数がないので「jQuery debug plugin – print_r style output | ProDevTips – Web Development Tutorials」(リンク切れ)で紹介されている方法を使っています。
この方法はテキストベースなので、単純にブラウザで表示すると横にダラダラと長くなってしまい、見やすくなりません。preタグなどを使い表示する必要があります。
そこでHTMLのUL、LIを使って表示する方法を考えました。
function array2list(arr) {
var list_text, value, key;
if(typeof(arr) == "object"){
list_text = "";
for(key in arr) {
value = arr[key];
if(typeof(value) == "object") {
list_text += "<li>[" + key + "]</li>";
list_text += array2list(value);
} else {
list_text += "<li>[" + key + "] => '" + value + "'</li>";
}
}
}else{
list_text = "<li>'" + arr + "'</li>";
}
return "<ul>" + list_text +"</ul>";
}
var list_text, value, key;
if(typeof(arr) == "object"){
list_text = "";
for(key in arr) {
value = arr[key];
if(typeof(value) == "object") {
list_text += "<li>[" + key + "]</li>";
list_text += array2list(value);
} else {
list_text += "<li>[" + key + "] => '" + value + "'</li>";
}
}
}else{
list_text = "<li>'" + arr + "'</li>";
}
return "<ul>" + list_text +"</ul>";
}
入れ子にも対応しており、この場合、階層が反映されます。
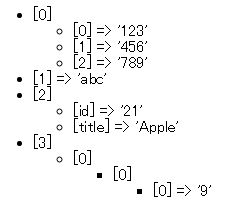
例えば「[[123,456,789],”abc”,{“id”:21,”title”:”Apple”},[[[9]]]]」という配列は次のように表示されます。

サンプルはJSFiddleにあります。



コメント