Googleがモバイル対応していないウェブサイトの検索順位を落とすという件ですが、2015年4月21日から適用されるそうです。いきなり順位が変わるのか、その日から徐々に変わるのか、分かりませんが、対応できる部分は対応しておいたほうがよさそうです。
Googleの広告を貼っている場合の対応方法について考えてみました。
モバイル対応というのは「モバイル端末でも正しく見られるようにする」ということです。画面からはみ出さないようにレイアウトを工夫する必要があります。具体的には表示の幅を小さくします。
しかしデスクトップでも小さいままだと今度はこちらが見にくくなります。
広告サイズもデスクトップでは大きく、モバイルでは小さく表示されるようにしたいです。
このような場合は、Google AdSenseの広告の設定で、広告サイズを「レスポンシブ」にします。
画面サイズに応じて適切なサイズに調整されるそうです。
実際にやってみました。
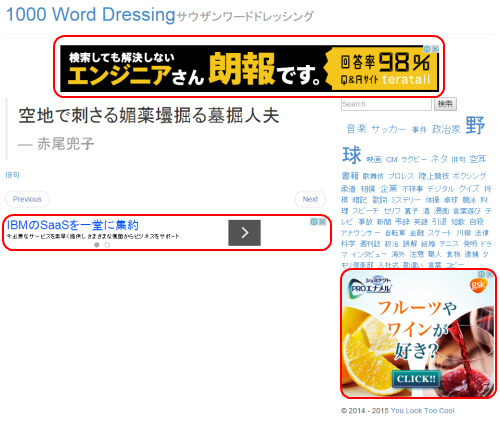
まずはデスクトップでの表示です。
3か所に広告を貼っています。広告はすべて同じコードですが、位置によって自動的にサイズが変わっています。簡単で便利です。

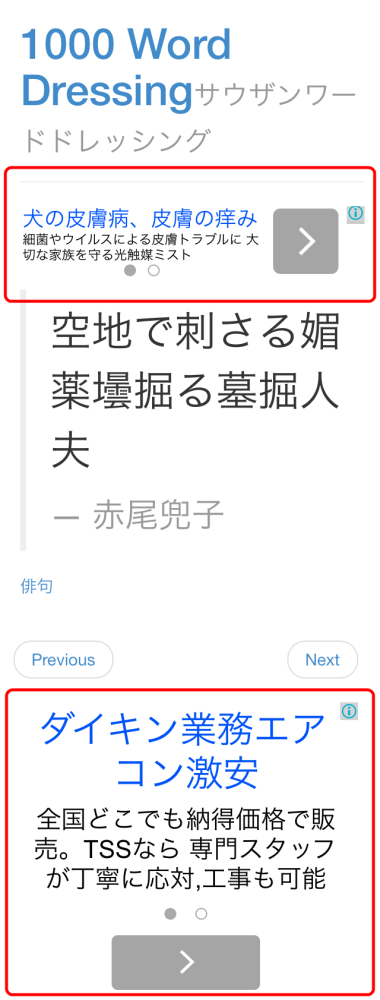
次にモバイルでの表示です。
同じページをiPhoneで表示しました。広告が画面サイズに収まるように調整されています。




コメント