Google APIを使うと、検索の仕組みを自分のサイトに簡単に組み込むことができます。
しかし、色々できるおかげでページも色々あって、とても分かりにくいです。
理屈抜きで、とにかく使ってみたいということであれば、次のページを開いてください。
Error 404 (Not Found)!!1
このページで自分のサイトのURLを入力し「Generate API Key」をクリックします。
すると、自分のキーが発行され、次のようなサンプルページ(のコード)が表示されます。
このサンプルページがないのが分かりにくさの原因だと思います。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>My Google API Application</title>
<script src="https://www.google.com/jsapi?key={キー}" type="text/javascript"></script>
<script language="Javascript" type="text/javascript">
//<![CDATA[
google.load("search", "1");
function OnLoad() {
// Create a search control
var searchControl = new google.search.SearchControl();
// Add in a full set of searchers
var localSearch = new google.search.LocalSearch();
searchControl.addSearcher(localSearch);
searchControl.addSearcher(new google.search.WebSearch());
searchControl.addSearcher(new google.search.VideoSearch());
searchControl.addSearcher(new google.search.BlogSearch());
// Set the Local Search center point
localSearch.setCenterPoint("New York, NY");
// Tell the searcher to draw itself and tell it where to attach
searchControl.draw(document.getElementById("searchcontrol"));
// Execute an inital search
searchControl.execute("Google");
}
google.setOnLoadCallback(OnLoad);
//]]>
</script>
</head>
<body>
<div id="searchcontrol">Loading...</div>
</body>
</html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>My Google API Application</title>
<script src="https://www.google.com/jsapi?key={キー}" type="text/javascript"></script>
<script language="Javascript" type="text/javascript">
//<![CDATA[
google.load("search", "1");
function OnLoad() {
// Create a search control
var searchControl = new google.search.SearchControl();
// Add in a full set of searchers
var localSearch = new google.search.LocalSearch();
searchControl.addSearcher(localSearch);
searchControl.addSearcher(new google.search.WebSearch());
searchControl.addSearcher(new google.search.VideoSearch());
searchControl.addSearcher(new google.search.BlogSearch());
// Set the Local Search center point
localSearch.setCenterPoint("New York, NY");
// Tell the searcher to draw itself and tell it where to attach
searchControl.draw(document.getElementById("searchcontrol"));
// Execute an inital search
searchControl.execute("Google");
}
google.setOnLoadCallback(OnLoad);
//]]>
</script>
</head>
<body>
<div id="searchcontrol">Loading...</div>
</body>
</html>
これをエディタに貼り付け、適当なファイル名を付け、拡張子を「.htm」にして、ブラウザで開けば、Googleの検索の仕組みが組み込まれたページができあがりです。
検索後の初期値は「searchControl.execute(“Google”);」の「Google」のところです。
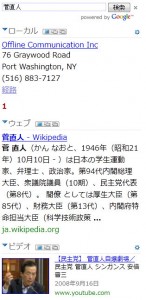
ファイルのエンコードの種類をUTF-8にしておけば「searchControl.execute(“菅直人”);」のように日本語も使えます。




コメント