SVGは反転を簡単に描くことができます。
ただし設定方法が分かりにくいのでまとめておきます。
一部を反転
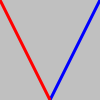
次の図は青の線を描き反転して赤の線にしたものです。

変形transformを使います。
反転は平行移動translateとサイズ変更scaleを使います。
一度、右に図形を平行移動させ、反転させます。
scaleはxのサイズ変更とyのサイズ変更を指定するのですがxにマイナスを指定すると反転になります。
<line x1="100" y1="0" x2="50" y2="100"
stroke="red" stroke-width="3"
transform="translate(100,0)scale(-1,1)" />
stroke="red" stroke-width="3"
transform="translate(100,0)scale(-1,1)" />
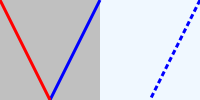
次の図は説明のための図です。
まず青の実線を描きます。
これを画像の幅と同じだけ右に平行移動します。青の点線です。
次に画像の右端を軸として反転します。赤の実線です。

全体を反転
全体を反転させるときは、どこを軸に反転させるか考えなくていいので(中央で反転させればいいので)、translateは不要でscaleだけでOKです。
<svg height="100" width="100" transform="scale(-1,1)">
</svg>
</svg>

サンプル
SVGで反転を使う方法 - サンプル



コメント