JavaScriptやjQueryでフォームの値を取得する場面は多いです。
毎回、コードを書くのが面倒なので、基本的なフォームならば書き換えずに対応できる方法を考えてみました。
よく使うフォームは次の4種類です。
- テキストフィールド input(type=text)
- ドロップダウンリスト select,option
- チェックボックス input(type=checkbox)
- ラジオボタン input(type=radio)
これらの値をjQueryで取得する方法を考えます。Chrome+jQuery1.9.1で確認しました。
HTML
HTMLは次の通りです。idではなくnameがセットされています。
<p><input type="text" name="t" value="text0"></p>
<p>
<select name="s">
<option value="option0">option0
<option value="option1" selected>option1
</select>
</p>
<p>
<input type="checkbox" name="c" value="checkbox0">checkbox0
<input type="checkbox" name="c" value="checkbox1" checked>checkbox1
</p>
<p>
<input type="radio" name="r" value="radio0">radio0
<input type="radio" name="r" value="radio1" checked>radio1
</p>
<p><input type="button" id="mybutton" value="mybutton"></p>
<div id="mydiv"></div>
<p>
<select name="s">
<option value="option0">option0
<option value="option1" selected>option1
</select>
</p>
<p>
<input type="checkbox" name="c" value="checkbox0">checkbox0
<input type="checkbox" name="c" value="checkbox1" checked>checkbox1
</p>
<p>
<input type="radio" name="r" value="radio0">radio0
<input type="radio" name="r" value="radio1" checked>radio1
</p>
<p><input type="button" id="mybutton" value="mybutton"></p>
<div id="mydiv"></div>
jQuery
jQueryで値を取得し「name=value」を「&」でつないで返します。
$("#mybutton").click(function(){
var arrs = [];
$("input,select").each(function(){
var that = $(this);
if(that.prop("type").match(/(checkbox|radio)/)){
if(that.prop("checked") == true){
arrs.push(that.prop("name") + "=" + that.val());
}
}else if(!that.prop("type").match(/button/)){
arrs.push(that.prop("name") + "=" + that.val());
}
});
$("#mydiv").html(arrs.join("&"));
});
var arrs = [];
$("input,select").each(function(){
var that = $(this);
if(that.prop("type").match(/(checkbox|radio)/)){
if(that.prop("checked") == true){
arrs.push(that.prop("name") + "=" + that.val());
}
}else if(!that.prop("type").match(/button/)){
arrs.push(that.prop("name") + "=" + that.val());
}
});
$("#mydiv").html(arrs.join("&"));
});
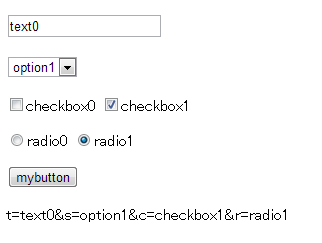
実行結果




コメント