こんな問題がありました。条件付き確率の問題は感覚的に理解できない人が多くて興味深いです。私もよく間違えます。
この問題に関しては「白が50/99、黒が49/99だから白」と答える人がいるようです。
誰かに実験してYouTubeで公開していただきたいところです。
黒い玉と白い玉が50個ずつ入った箱があります。
Aさんがその箱の中から左手にひとつ、右手にひとつの玉を取り出しました。
そして、目隠しをしているBさんに言いました。
「ひとつは黒い玉だよ。もうひとつは白と黒、どっちになる確率が高いだろう?」
(30秒で解けたらIQ135以上!白黒ボールの確率を出すクイズ-Suzie(スージー))
2個取り出すと次の4パターンがあり、どのパターンも確率は同じ。
黒黒
黒白
白黒
白白
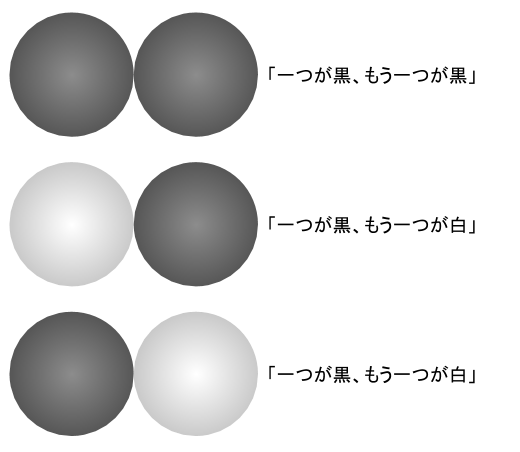
どちらかが黒なので次の3パターンがあり、どのパターンも確率は同じ。
黒黒
黒白
白黒
もう一つが黒になるパターンは「黒黒」なので確率は1/3。したがってもう一つが白になる確率は2/3。
答えは白になる確率が高い。

JavaScriptで確認してみます。少し丁寧に書いてみました。シャッフルのところもあえて原始的に。
黒が出る割合は0.33に近い値になります。
function test() {
var num_balls, trial, all, black, ct, balls, i, j, x, y, temp;
num_balls = 100; //玉の数
trial = 10000; //試行回数
all = 0; //どちらかが黒であった回数
black = 0; //もう一つが黒であった回数
for (ct = 0; ct < trial; ct++) {
//黒と白の玉を入れる
balls = [];
for (i = 0; i < num_balls / 2; i++) {
balls.push(0); //黒
balls.push(1); //白
}
//黒と白の玉を混ぜる
for (j = 0; j < 1000; j++) {
x = Math.floor(Math.random() * num_balls);
y = Math.floor(Math.random() * num_balls);
temp = balls[x];
balls[x] = balls[y];
balls[y] = temp;
}
if (balls[0] === 0 || balls[1] === 0) { //どちらかが黒
all++;
if (balls[0] === 0) { //左が黒
if (balls[1] === 0) { //もう一つが黒
black++;
}
} else if (balls[1] === 0) { //右が黒
if (balls[0] === 0) { //もう一つが黒
black++;
}
}
}
}
return black + "/" + all + "=" + (black / all);
}
var num_balls, trial, all, black, ct, balls, i, j, x, y, temp;
num_balls = 100; //玉の数
trial = 10000; //試行回数
all = 0; //どちらかが黒であった回数
black = 0; //もう一つが黒であった回数
for (ct = 0; ct < trial; ct++) {
//黒と白の玉を入れる
balls = [];
for (i = 0; i < num_balls / 2; i++) {
balls.push(0); //黒
balls.push(1); //白
}
//黒と白の玉を混ぜる
for (j = 0; j < 1000; j++) {
x = Math.floor(Math.random() * num_balls);
y = Math.floor(Math.random() * num_balls);
temp = balls[x];
balls[x] = balls[y];
balls[y] = temp;
}
if (balls[0] === 0 || balls[1] === 0) { //どちらかが黒
all++;
if (balls[0] === 0) { //左が黒
if (balls[1] === 0) { //もう一つが黒
black++;
}
} else if (balls[1] === 0) { //右が黒
if (balls[0] === 0) { //もう一つが黒
black++;
}
}
}
}
return black + "/" + all + "=" + (black / all);
}
JSFiddleで試せます。
Create a new fiddle – JSFiddle



コメント