Bootstrapがバージョン3になりました。
Bootstrap
色々と変更されましたが、目立つのはレイアウト関連でしょうか。
最近はデスクトップ用の表示とモバイル用の表示の両方に対応していることが望ましいですが、Bootstrapを使うと簡単に設定できます。
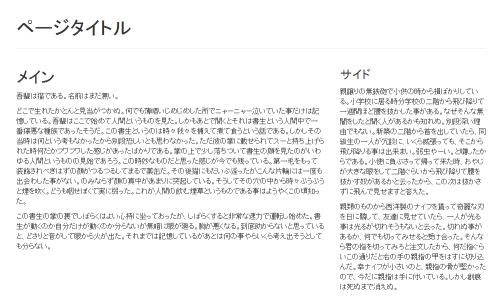
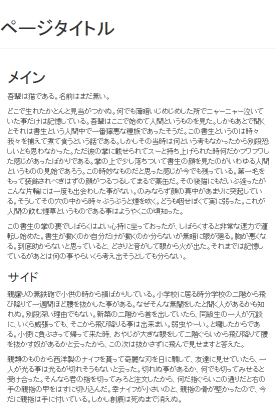
後述のサンプルのようにDIVを設定すると、デスクトップのように幅が広い場合には2カラム表示、モバイルのように幅が狭い場合には1カラム表示、と自動的に調整されて表示されます。
幅が広い場合

幅が狭い場合

サンプル
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="http://netdna.bootstrapcdn.com/bootstrap/3.0.0-rc1/css/bootstrap.min.css" rel="stylesheet" media="screen">
</head>
<body>
<div class="container">
<div class="page-header">
<h1>Bootstrap 3 サンプル</h1>
</div>
<div class="row">
<div class="col-lg-8">
<h2>メイン</h2>
<p>吾輩は猫である。名前はまだ無い。</p>
</div>
<div class="col-lg-4">
<h3>サイド</h3>
<p>親譲りの無鉄砲で小供の時から損ばかりしている。</p>
</div>
</div>
</body>
</html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="http://netdna.bootstrapcdn.com/bootstrap/3.0.0-rc1/css/bootstrap.min.css" rel="stylesheet" media="screen">
</head>
<body>
<div class="container">
<div class="page-header">
<h1>Bootstrap 3 サンプル</h1>
</div>
<div class="row">
<div class="col-lg-8">
<h2>メイン</h2>
<p>吾輩は猫である。名前はまだ無い。</p>
</div>
<div class="col-lg-4">
<h3>サイド</h3>
<p>親譲りの無鉄砲で小供の時から損ばかりしている。</p>
</div>
</div>
</body>
</html>



コメント