名言集「1000 Word Dressing」
有名人の名言や面白い言葉を表示するページを作りました。
「サウザンワードドレッシング」と読みます。もちろんサウザンアイランドドレッシングの捩りです。
「千の言葉」というつもりですが実際は今のところ269個。
なるべく普通の名言集に載っていない言葉を集めているつもりです。
ゆるくつくる stabuckyのブログ
有名人の名言や面白い言葉を表示するページを作りました。
「サウザンワードドレッシング」と読みます。もちろんサウザンアイランドドレッシングの捩りです。
「千の言葉」というつもりですが実際は今のところ269個。
なるべく普通の名言集に載っていない言葉を集めているつもりです。
HTMLを書いていてサンプル画像が必要な場合があります。
URLにパラメータをセットすることで自由にサイズを指定したり文字列を描いたりできるサイトがあります。
Dynamic Dummy Image Generator - DummyImage.com
http://dummyimage.com/200x140/000000/ffffff
これが基本的な書き方になります。サイズ、背景色、文字色の順に指定します。
「000000」は黒、「ffffff」は白です。
http://dummyimage.com/200x140/123/def
色は6桁で指定するのが基本ですが3桁で指定することもできます。
http://dummyimage.com/200x140/112233/ddeeff
「123」は「112233」と同じ意味です。
http://dummyimage.com/200x140/12/ef
2桁で指定することもできます。
http://dummyimage.com/200x140/121212/efefef
「12」は「121212」と同じ意味です。
http://dummyimage.com/200x140/1/f
1桁で指定することもできます。
http://dummyimage.com/200x140/111111/ffffff
「1」は「111111」と同じ意味です。
http://dummyimage.com/200x140
色を省略すると背景色がグレー、文字色が黒になります。
http://dummyimage.com/200x140/000000/ffffff&text=ABC
「&text=」で文字列を指定できます。
http://dummyimage.com/200x140/000000/ffffff&text=A+B+C
スペースは「+」です。
http://dummyimage.com/200x140/000000/ffffff&text=漢字
漢字も使えます。
jsFiddleというサイトがあります。
Create a new fiddle - JSFiddle
色々な環境でJavaScriptやCSSの実行状況を確認することができます。
左上にHTML、右上にCSS、左下にJavaScriptを入力します。
右下に実行結果が表示されます。
特徴の一つに、実行させたHTMLやJavaScriptをそのまま保存してURLで共有できる点があります。
試しにやってみました。ブラウザによっては動作が不安定ですが。
サンプルを他人に見せたり実行してもらったりしたいときに使えます。
変なサイトを見付けました。
Koalas to the Max dot Com
最初は一つの円ですがマウスをのせると四つに分裂します。分裂した円はさらに四つに分裂します。
これを繰り返すと最終的にある動物が浮かび上がります。
なぜタイトルが「コアラ」なのか。
URLに英文を組み込むだけで英語の発音を音声で取得できるサイトです。
Text-to-Speech API (TTS-API.COM)リンク切れ
例えば、ブラウザのアドレス欄に「http://tts-api.com/tts.mp3?q=hello+world.」のように入力すると、MP3で音声が再生されます。
ページ上で再生するには次のようにするようです。
プラグインをダウンロードします。適当なフォルダに保存。
jquery.say.jsリンク切れ
HTMLを書きます。プラグインと同じフォルダに。
テキストボックス(「I have a pen.」とセット)とボタンを用意します。
jQueryとプラグインを読み込みます。
jQueryでコードを書きます。「say」が発音する部分です。
これをブラウザで開き、ボタンをクリックすると、テキストボックスの文が読み上げられます。
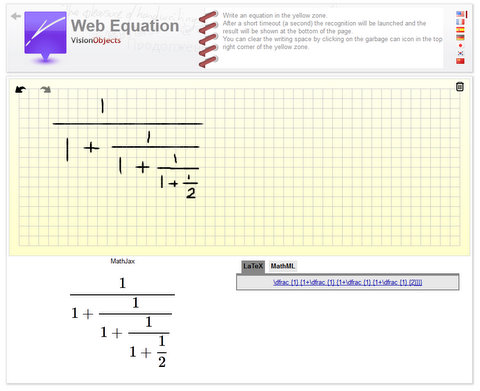
ブラウザ上でマウスを使って数式を手書きすると、それを認識してくれるサイトがありました。
「清書」してくれるだけでなく、LaTeXに変換してくれます。
このサイトには他にも、手書き文字を認識して(日本語も!)検索したり翻訳したりするページもあります。
ただ、マウスで手書きするよりキーボードで入力する方が早いので、今一つ便利だとは感じませんでした。
しかし、数式に関してはTeXのルールを覚えていないとなかなか簡単には書けないので、手書きのほうが早いです。

「Write here」と書かれているところにマウスを使って数式を書きます。
すると自動的に認識して清書してくれます。
認識精度は高いです。

キーボードで入力するのは面倒な、こんな階層の多い分数の式も一発です。
スタニッキという、Twitterでの自分の発言をまとめるサイトを作っています。
ここに体重グラフを表示するページがあります。
グラフの作成にはGoogleチャートを使っていました。
GoogleチャートはURLを正しく与えるとグラフを作成して返してくれるサービスですが、体重の記録をすべて残しているため、URLが長くなってきました。
URLに使える文字は2083字までなのですが、私のグラフのURLは既に2000字近くあります。 (さらに…)
Foursquareは面白いのですが、地図上に表示する機能が貧弱です。
自分のチェックインした場所などを地図上に表示するサイトがありました。
4sqmap - Foursquare Maps and Statistics
ページを開くと「SIGN IN WITH FOURSQUARE」というボタンがあるのでこれをクリック。
これでログインできて、自分のチェックインした場所が地図上に表示されます。
とても簡単です。
日本語もちゃんと表示されます。
Twitterのログを取得してブログ風にまとめるページ「スタニッキ」を作っているのですが、毎回の食事の記録を表示するページを追加しました。
Twitterの投稿の際に「朝食は、〇〇。」などと書くと自動的にそれを抽出して表にまとめるようになっています。
レコーディングダイエットの一環です。