Bootstrapで2カラムのブログをモバイルフレンドリーに
最近、Googleから「http://stabucky.com/sb/ でモバイル ユーザビリティ上の問題が検出されました」というメールが来ます。
今後、Googleは、スマートフォンなどの小さなディスプレイでも見やすくしないと、検索されたときの表示順を下げるそうです。
Google のシステムは、貴サイトの 208 ページをテストし、そのうちの 100% に重大なモバイル ユーザビリティ上の問題を検出しました。この 208 ページの問題の影響で、モバイル ユーザーは貴サイトを十分に表示して楽しむことができません。これらのページは Google 検索でモバイル フレンドリーとは見なされないため、スマートフォン ユーザーにはそのように表示、ランク付けされます。
Bootstrapを使うと簡単にモバイルフレンドリーにすることができます。
左にメインとなる記事、右に検索フォームやリンクなどのナビゲーション、という、よくある「2カラムのブログ」をBootstrapで作るときのサンプルを示します。
Bootstrapの現在のバージョンは3.3.2です。これを使います。
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="http://netdna.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css" rel="stylesheet" media="screen">
<title>ブログのタイトル</title>
</head>
<body>
<div class="container">
<div class="page-header">
<h1>ブログのタイトル</h1>
</div>
<div class="row">
<div class="col-md-8">
<h2>記事のタイトル</h2>
<p>記事をここに書く。</p>
</div>
<div class="col-md-4">
<p>ナビゲーションなどをここに書く。</p>
</div>
</div>
</div>
</body>
</html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="http://netdna.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css" rel="stylesheet" media="screen">
<title>ブログのタイトル</title>
</head>
<body>
<div class="container">
<div class="page-header">
<h1>ブログのタイトル</h1>
</div>
<div class="row">
<div class="col-md-8">
<h2>記事のタイトル</h2>
<p>記事をここに書く。</p>
</div>
<div class="col-md-4">
<p>ナビゲーションなどをここに書く。</p>
</div>
</div>
</div>
</body>
</html>
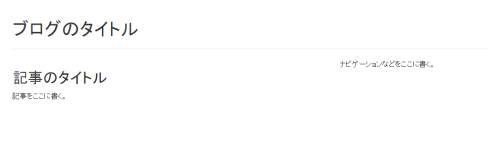
デスクトップなど広いディスプレイでは左列と右列に分かれて表示されます。
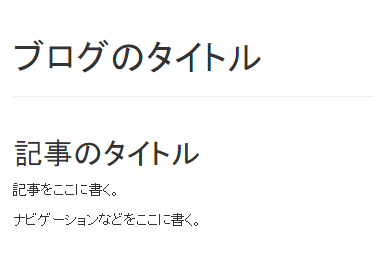
スマートフォンなど狭いディスプレイでは右列が左列の下に表示されます。
[ 2015年3月7日 | カテゴリー: デジタル | タグ: Bootstrap , Google , tips ]
« Chromeが起動しないときに試した方法 | SereneBachのテンプレートにBootstrapを適用 »


コメントを残す